Cuando te encuentras editando imágenes para una página Web, es común tener que igualar colores, o al menos obtener una aproximación de alguno en particular para poder implementarlos.
En este apartado te presento algunas opciones para trabajar con colores, ya sea a partir de conversores, patrones de color y cualquier herramienta que te permita encontrar el color exacto que requieres y su correspondiente conversión para poder utilizarlo en el desarrollo de tus páginas Web.
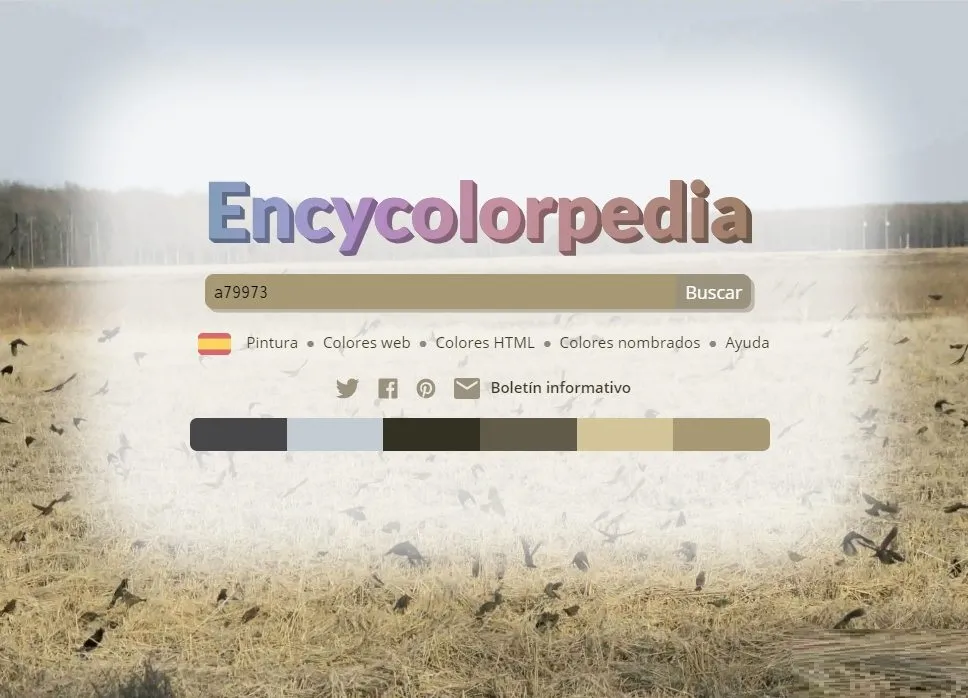
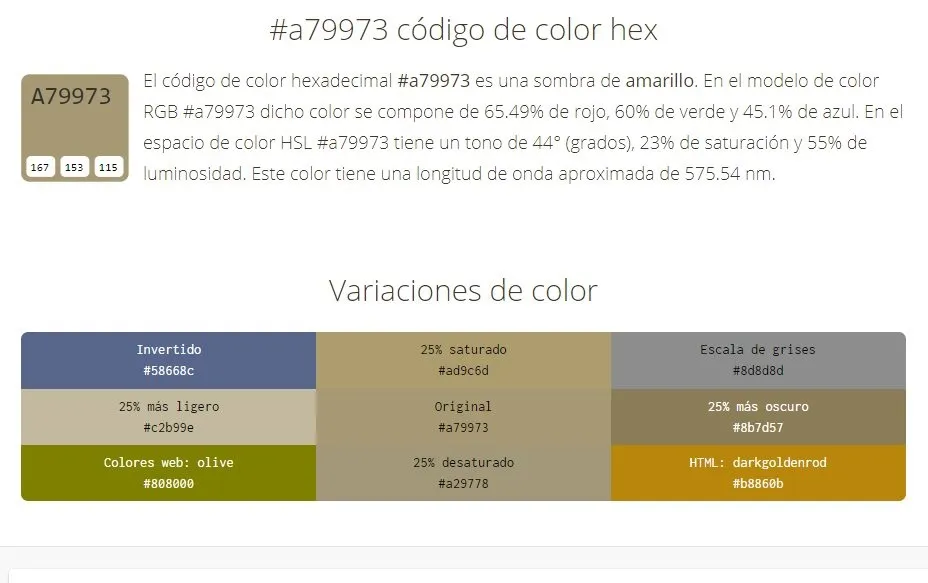
Encycolorpedia
Idioma: Español
URL: https://encycolorpedia.es/
Descripción: Una herramienta bastante completa para conocer los códigos hexadecimales de los colores, disponible en español y con múltiples herramientas para manipularlo. De lo más completo.
Observaciones: Te permite localizar colores por nombre, por código hexadecimal, incluso por selector. Además te ofrece catálogos de tonos y te ofrece la traducción en los esquemas más populares para que puedas utilizarlos directamente en diversas aplicaciones.

La herramienta te permite conocer los valores del color elegido en múltiples formatos: CiELab, CIELCHab, CIELuv, CMYK, HSL, RGB, ahorrándote tener que estar utilizando múltiples conversores de color.

Otra de las funcionalidades es que te muestra gradientes de colores base a partir de los colores buscados. de modo que te resultará más fácil encontrar la variante de azul rojo, o el color que quieras, a partir de una aproximación.

Color Picket
Idioma: Español
URL: https://imagecolorpicker.com/es/
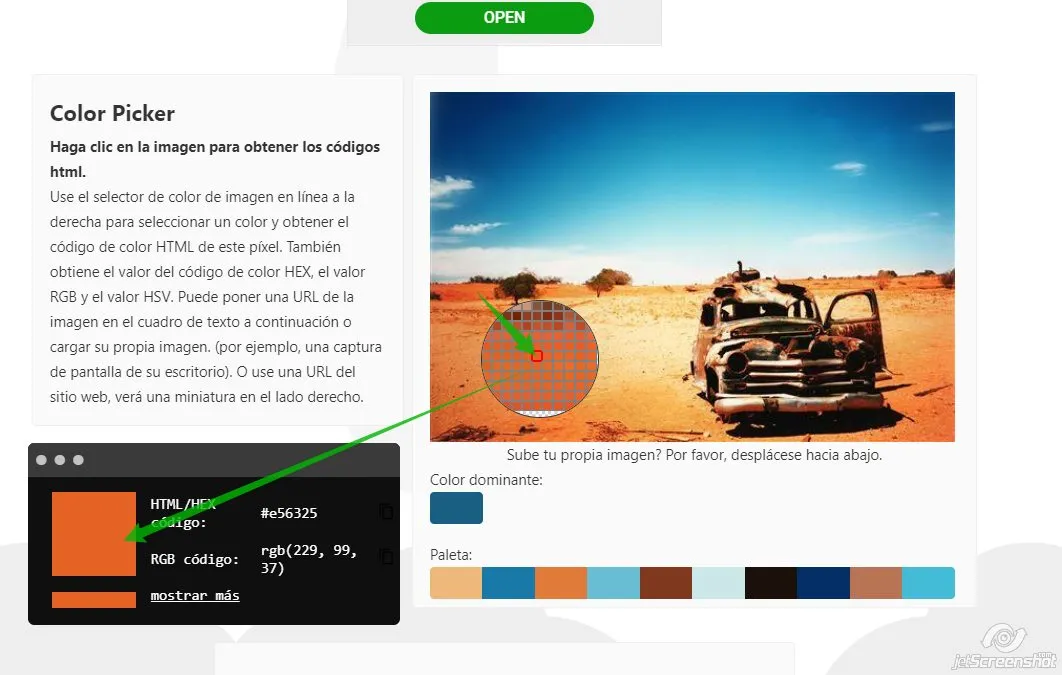
Descripción: Como su nombre lo indica, te permite encontrar la definición de un color seleccionado un punto en una imagen. Como si realizaras una clonación.
Puedes subir una imagen y hacer clic en el color que requieras replicar, la selección se hace incluso a nivel de pixel utilizando una herramienta de ampliación que incorpora la página. Una vez seleccionado el punto de interés, obtendrás el color en formato: Hex, RGB, Hsl, Hwb, Cmyk y Ncol.
Definitivamente la principal fortaleza de esta página es que te permite obtener el color exacto en el pixel preciso que requieras. Tienes la opción de escribir la URL de la imagen que desees examinar o bien, la dirección de la página Web que contiene la imagen que te interesa.

Tabla de colores Pantone®
Idioma: Español
URL: https://www.logorapid.com/pantone
Descripción: Si requieres precisión en los colores, entonces debes basarte en los colores Pantone, es lo que te permite hacer esta página
Observaciones: Cuando se especifican los colores en el sistema Pantone, se usarán tintas directas, no composiciones de colores básicos – con esto se garantiza que el color será exactamente el que especifique el diseñador.
La página también te proporciona una guía básica de uso de las tablas Pantone®

Códigos de Colores Transformice
Idioma: Español
URL: https://atelier801.com/topic?f=6&t=791285
Observaciones: Te presento una página que no te ofrece propiamente catálogos de colores ni opciones de transformación. Más bien es una galería de ratones con una multitud de variaciones en cuanto a colores. A mí en particular me sirvió para encontrar aproximaciones a tonos de piel.
Es curioso observar que por lo “socialmente correcto” resulta complicado encontrar tablas de colores de piel humana. Ésta es una opción que puedes utilizar como alternativa.

3W Schools Color Picker
Idioma: Español
URL: https://www.w3schools.com/colors/colors_cmyk.asp
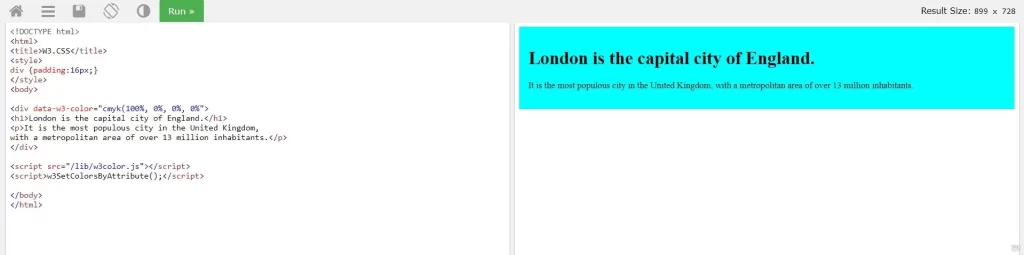
Observaciones: Dejo para el final tal vez uno de los mejores recursos que te permiten implementar colores no solo en Web, sino además en una multitud de recursos. El nivel de detalle es más que notable, sin dunda una página que no debes olvidar si estás diseñando páginas Web.
La cantidad de tablas de colores que maneja esta página, no hace otra cosa que enseñarte que hay más de lo que uno sabe. Por si fuera poco, existen varios tutoriales relacionados con el tema de los colores, de modo que si te dedicas al diseño gráfico y web, tienes un recurso formativo invaluable.
No solo implementa catálogos de colores, además te permite experimentar con el código que te permite implementar los colores en código HTML, es decir puedes ver el código HTML que utilizarás para usar el color elegido, sin duda uno de los mejores recursos para trabajar con colores y su implementación en HTML

Favicon.cc
Idioma: Español, otros
URL: https://www.favicon.cc/
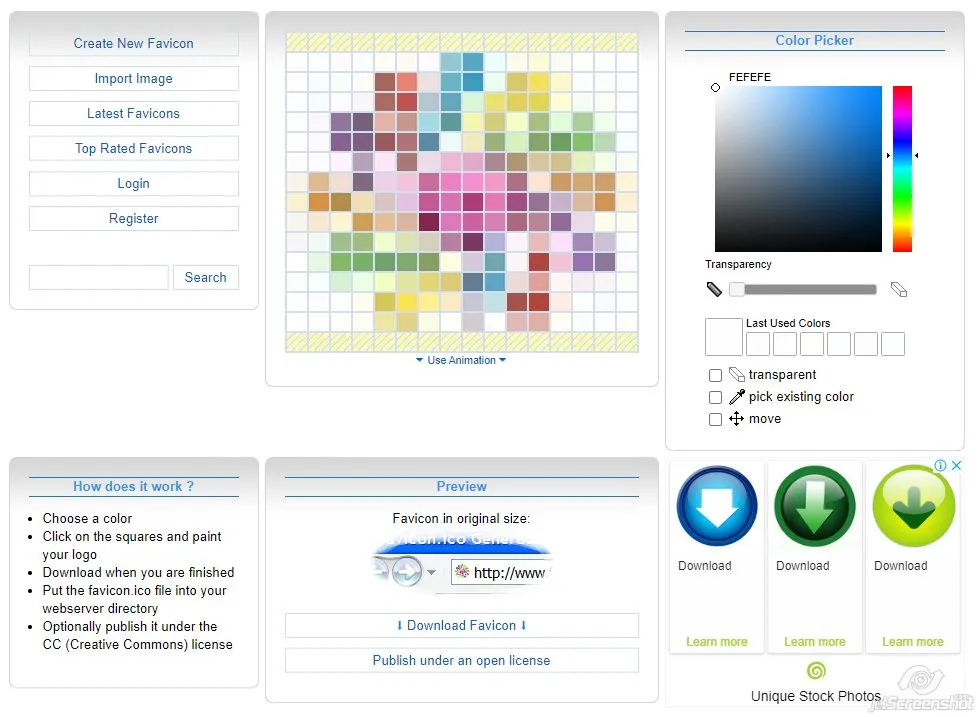
Descripción: Otra de las actividades cotidianas al crear páginas web es la necesidad de generar los Favico, hay muchas herramientas, una de las más simples, sin complicaciones es Favicon.cc
Cumple lo que se require: permite generar favicon a partir de cualquier imagen, sin necesidad de complicarse con parámetros ni opciones, subes tu imagen, generas tu favicon, lo descargas, lo usas y listo.
Su gran fortaleza, aparte de su simplicidad, es que puedes editar tu favicon, a partir de la propuesta del sistema, antes de generarlo.

favicon.io
Idioma: Inglés
URL: https://favicon.io/
Descripción: Otra excelente herramienta para crear favicons de forma simple, fácil y limpia. Creado por John Sorrentino esta herramienta te permite generar un favicon a partir de una imagen png, un texto, o un emoji.
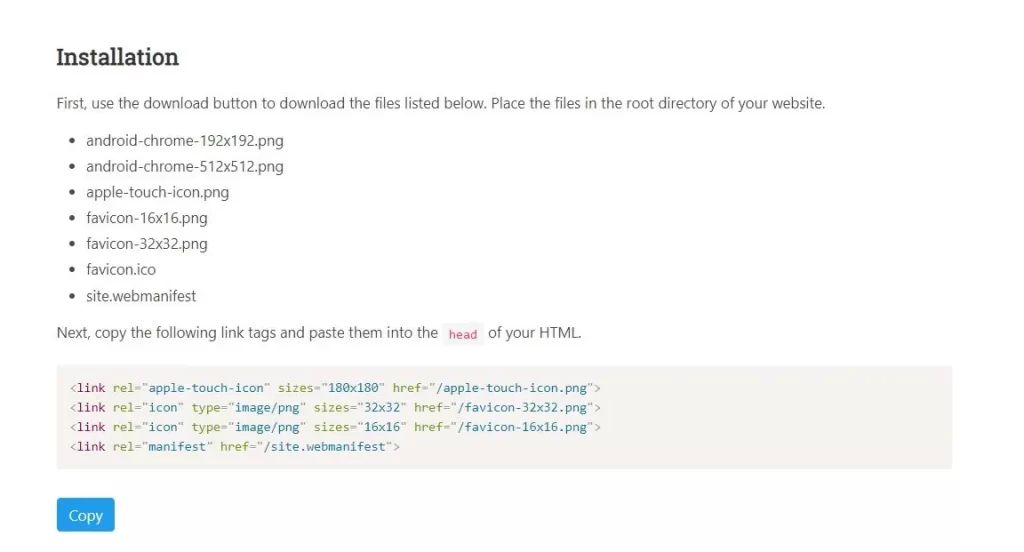
La salida es limpia y ofrece 6 archivos más un manifiesto. Los archivos generados son:
- android-chrome-192×192.png
- android-chrome-512×512.png
- apple-touch-icon.png
- favicon-16×16.png
- favicon-32×32.png
- favicon.ico
- site.webmanifest
Y te proporciona el código para que lo utilices en tus etiquetas <head></head>, y complementa el trabajo con unas breves explicaciones acerca de los archivos .ico

Por si fuera poco, el autor te ofrece el código de una variante de este sitio. ¡Vale la pena revisarlo!
Si tienes alguna duda que no se responde en este documento, por favor plantea tu pregunta para poder responderte. O escribe directamente a soporte@ehack.mx
Fuentes consultadas
- Elaboración propia y los sitios documentados.
Fuente Imágenes
- Todas las imágenes por: Nala Systems
Catálogos de Color para edición, por Roberto C. González. Se distribuye bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.
©2020, Ethical Hack, Todos los derechos reservados sobre el contenido propio.